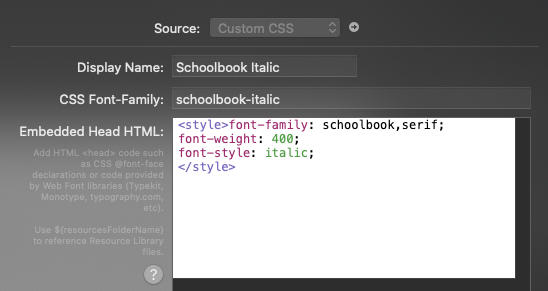
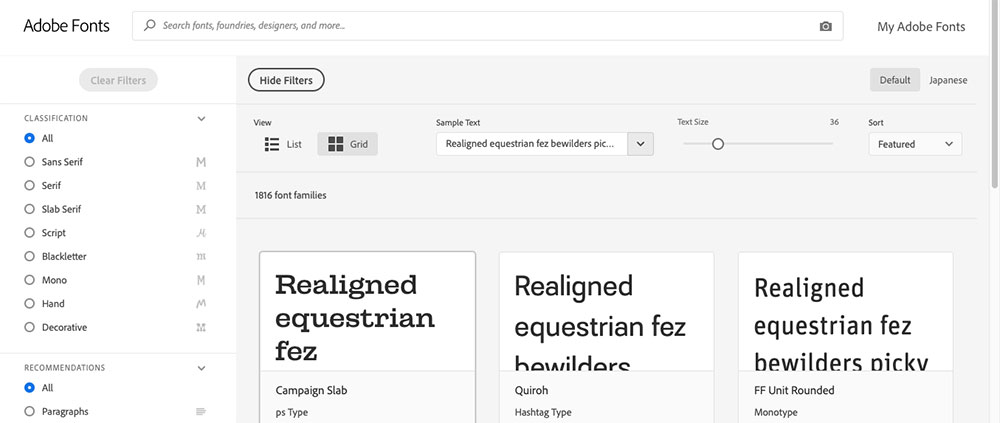
In the Font Book app, click the Add button in the Font Book toolbar, locate and select a font, then click Open. Drag the font file to the Font Book app icon in the Dock. Double-click the font file in the Finder, then click Install Font in the dialog that appears. When you install a font, Font Book automatically validates or checks it for errors. Select the fonts icon in the upper right. Select Add fonts to Creative Cloud in the left sidebar. Select fonts from your desktop to add them, or simply drag them to the space provided. (If you've already used this feature, select Add more to add more fonts.) Confirm that you have the rights and licenses to use the uploaded fonts. However, not all of these are pre-installed by default in all images. In order to make. Search for fonts by foundry, designer, properties, languages, classifications, and more. Explore the latest additions to our font library at Adobe Fonts Each font is reviewed by a FontSpace moderator, checked for font quality issues, and licenses are verified. Working with Adobe TypeKit web fonts in Adobe Muse In Adobe Muse you can apply fonts using a menu in the toolbar or a menu in the Text panel. The items listed in the font menu’s Web Fonts section can vary, because that section can contain web fonts used in the currently open document as well as web fonts you’ve added manually to the menu.
Last year I posted about free fonts on the web, and briefly mentioned (in the penultimate paragraph) a new CSS-based approach to allow referencing of specific fonts on web servers from HTML web pages. This approach, promoted by CSS co-inventor and Opera CTO Häkon Lie, seems to be gaining momentum, with suport now coming in Safari via WebKit. My personal take on this is two-fold: for the actual end-users, folks designing/producing web pages, it is far too limited because 95%+ of all fonts can’t legally be used in this way; for font vendors it’s scary because it gives users a reason to make retail fonts publicly accessible on Web servers. In reponse to this, Microsoft has now offered to donate their old EOT web font embedding format to the W3C.
One thing that’s been odd is that nobody has really asked typical Web designers/developers what they think of the different solutions for fonts on the Web, and how they’d do things in this brave new world. To try to correct that problem, I have created the following anonymous survey: Click Here to take the survey.
If you’re a font vendor, I have a different survey here just for you.
So, let’s dig into the details, shall we. The CSS “@font-face” solution using the original fonts is certainly simple. Stick a TrueType (or OpenType) .ttf or .otf font on a server, reference it in your CSS, and in a cooperating browser the text will simply get rendered in the specified font. So what’s wrong with that?
- Fonts are intellectual property, governed by licenses. The licenses of all retail fonts vendors we’ve looked at (about 30 so far) do not allow this sort of usage which is tantamount to free distribution. Although there are many free fonts as well, they represent something like 2%-5% of all fonts.
- As initially rolled out, the mechanism only works with TrueType fonts. No OpenType CFF, no Type 1 (“PostScript”). However, further discussions with proponents suggest that it might be extended to OpenType CFF (.otf). [Update: although not iniitally promoted as supporting OpenType CFF, the WebKit implementation reportedly works fine with that format as well.]
- If it’s being done legally, it would only use open source or similarly freely redistributable fonts. But Web designers who are working with an existing organizational identity already have fonts they need to use to maintain that identity online. 99% of those can’t be (legally) used in this fashion. The argument that there are thousands of free fonts so who needs retail fonts ignores the fact that most of the fonts web designers want or even need to use are not free fonts.
- Of all fonts, probably only 3%-5% could legally be used in this way.
- There are only the tiniest handful of “free fonts” that come in even a basic set of regular, italic, bold and bold italic fonts.
- The number of “free fonts” of decent quality is incredibly small. It’s perfectly possible for people to make high quality free fonts, and there are a few out there. But the majority are made by amateurs and are of abysmal quality. Ascender Corp did an analysis of over 4000 free fonts available online, and found massive problems just at a technical level, let alone aesthetic.
- Based on all the above, I believe that if this new feature is widely used, it will lead to either a major increase in illegal font usage, a major decrease in the quality of Web typography, or most likely, both.
I’ll take a moment to critique a few specific points made by Håkon Lie in the pieces linked at the end of this article:
- He cited “Goodfish” as an example of a good free font family. Goodfish fails standard tests of its TrueType hinting tables. It doesn’t have even the basic MacRoman or WinANSI single-byte character set. A couple of glyphs lie about their encodings. Glyph weights are inconsistent. As free fonts go, it’s above average, but it’s not usable for body text, and personally I wouldn’t use it for headlines.
- “Although the legal status of font shapes is uncertain….” Not particularly. Font shapes can be explicitly protected by design patent in the USA (the very first design patent ever issued was for a font), or by copyright in many other countries (e.g. most of Europe). When instantiated in a digital font, the result is protected by copyright as software in both the USA and Europe. These principles have been upheld in court.
- “…font names are probably covered by copyright law.” Like other product names, font names are normally covered by trademark law, not copyright law.
So what about the .EOT font format? This was originally created by Microsoft, but they are offering to give the format to the W3C as an open format. Because it involves some degree of encryption and doesn’t put entire font files loose on a Web server, font vendors seem to be more okay with it. Perhaps half of all retail fonts could be used legally on Web pages with the EOT format. EOT format fonts can also specify what URLs/domains the fonts can be used with. End users would still need to check their licensing terms, but the process of creating EOT files also checks font embedding bits, meaning that some fonts simply can’t be used with it (because their vendors don’t want their fonts used in such ways).
The funny thing about EOT is that Microsoft actually introduced it many years ago. The problem was, it was a proprietary Microsoft format, so it was only supported in Internet Explorer (and not even in the last Mac version of IE). You needed to run a custom Microsoft tool called WEFT (“Web Embedding Font Tool,” only on Windows, of course) to make EOT files from fonts. EOT was in competition with another equally proprietary format, Bitstream’s TrueDoc with its .pfr files. Neither one was well supported by common HTML/Web development/design tools, and neither became particularly popular.
Of course, an open spec for EOT and an added decade of pent-up demand might make a substantial difference. It remains to be seen how all this will play out at the W3C.
More links:
- Good summary article on Typographica
- Original article by Håkon Lie, framing the problem in terms of Microsoft having a “web font monopoly.”
- Joe Clark’s blog summary of Microsoft’s Si Daniels talking about Web font embedding at the ATypI Brighton 2007 conference.
- Latest article from Håkon Lie, also linked above.
- WebKit support for @font-face tag and original fonts on a Web server, also linked above.
Enjoy our font detector and good luck finding what the font you are looking for! Drop your photo. Upload a clean image of the text containing the font you need to identify. The system uses advanced AI to find the font in 90% of the cases. The rest of 10% 'misses' are usually caused by low quality images (low resolution, text distorted, etc). See here some examples of what a 'good. Font Squirrel relies on advertising in order to keep bringing you great new free fonts and to keep making improvements to the web font generator. If you are seeing this message, you probably have an ad blocker turned on. Please consider disabling it to see content from our partners On top of our font generator, we are a designer-centered website with over 64,000 free fonts to choose from. Unlike many of the other unethical font websites out there, we are completely legitimate, with all our fonts 100% licensed. If you have any questions or issues with downloading or installing fonts, we are always here to help. We are also.
Font Finder ������ by What Font I
- Google Fonts is a library of 1052 free licensed font families and APIs for conveniently using the fonts via CSS and Android. We also provide delightful, beautifully crafted icons for common actions and items. Download them for use in your digital products for Android, iOS, and web
- Mac OS X: Doppelklicken Sie auf die Font-Datei(en) und klicken Sie auf den Button Installieren. Andere Betriebssysteme; Kürzlich hinzugefügte Schriftarten. Rose Cake à € von Typhoon Type™ - Suthi Srisopha . in Extravagant > Diverse 277.080 Downloads (13.983 gestern) Kostenlos für privaten Gebrauch. Download Spende an den Autor . Lemon Friday à von Nuun Creatype . in Extravagant.
- The Font Matcherator will find out what the font is in an image. Upload an image and we will match the fonts
- Font text generator may be used for many purposes but they're some mainstream uses of Fancy text. Which we're likely to break down in a list. There is an entire lot that might be lined they usually use some pretty huge, fancy text which you may not understand following the exact very first time. Then, you may directly select and copy any desired cursive text and utilize it wherever you.
- The Ultimate Font Download ist die größte und meistverkaufte Font-Sammlung online. Die Schriften sind für den persönlichen und kommerziellen Gebrauch lizenziert. Laden Sie heute 10.000 Schriftarten herunter. Sofortiger und unbegrenzter Zugriff auf 10.000 Schriftarten
- Instagram Fonts. Welcome! This site allows you to generate text fonts that you can copy and paste into your Instagram bio. It's useful for generating Instagram bio symbols to make your profile stand out and have a little bit of individuality. After typing some text into the input box, you can keep clicking the show more fonts button and it'll keep generating an infinite number of different.
This font generator acts as a tool to preview cool font and fancy text which which instantly changes fonts for your input text that can be copied and used on different social media networks. This website will provide you variation of cool fancy fonts by which you can impress your friends on social media. Perhaps, I would rather claim this is the best website which converts normal text to cool. The fonts presented on this website are their authors' property, and are either freeware, shareware, demo versions or public domain. The licence mentioned above the download button is just an indication. Please look at the readme-files in the archives or check the indicated author's website for details, and contact him/her if in doubt. If no author/licence is indicated that's because we don't. This text fonts website allows you to generate cool text fonts that you can copy and paste into your online social account. It's very useful for generating fancy symbols to make your profile fantastic.. It's the Best Text Fonts Generator website in the whole world. Our online text fonts generator converts your simple text into Stylish & Cool Text. The tool is simply easy to use. It's an.
Download 57000 free fonts for Windows and Mac. Browse dozens of font categories such as calligraphy, handwriting, script and more. New fonts added daily Cool Text Fonts. Hello! This is a generator for text fonts of the cool variety. I noticed people were trying to find a generator like fancy letters, but were ending up on actual font sites rather than generators of copy-paste text like this one. So currently this is basically a duplicate of the above, but I think I'll try to collect a few more cool text fonts, like the old enlgish one, and.
Identify Fonts - The Font Squirrel Matcherato
- Die font Eigenschaft hat zwei unterschiedliche Verwendungszwecke:. Die font Eigenschaft kann als Kurzform für die Eigenschaften font-style, font-variant, font-weight, font-size, line-height (en-US) und font-family dienen und setzt dabei, wie bei jeder Kurzform, die einzelnen Eigenschaften auf ihre Standardwerte zurück, wenn nichts weiter angegeben wird, ode
- Making the web more beautiful, fast, and open through great typograph
- Lernen Sie die Übersetzung für 'font' in LEOs Englisch ⇔ Deutsch Wörterbuch. Mit Flexionstabellen der verschiedenen Fälle und Zeiten Aussprache und relevante Diskussionen Kostenloser Vokabeltraine

Font Generator & Free Custom Online Text Changer FontSpac

- utes ago. Open Question. Can someone tell me what this font is? 1/4. Vote. 0 comments. share. save. Vote. Posted by 47
- Fonts; Free Fonts zum Downloaden. Über 310 Free Fonts zum Downloaden gibt es hier auf Designer in Action. Wir haben uns umgeschaut und eine Auswahl der besten kostenlosen Fonts zusammengestellt. Viele der Schriften lassen sich auch für kommerzielle Zwecke verwenden. Infos zu den Nutzungbedingungen liegen in der Regel jedem Font bei oder.
- 27114 free fonts in 14927 families · Free licenses for commercial use · Direct font downloads · Mac · Windows · Linu
- Once you've found the font, click the download button. Pay attention to the usage rights. Usually, these fonts are available for free for personal use, but you must pay the author for commercial usage rights. If you cannot find your font here, you can go back to What The Font or Font Matcherator to find the name of a similar font. It may take.
weird font and font text Letter are works almost the way. but users think it is more useful to use- weird font especially in the case of Facebook. instagram. twitter, Because here only necessary weird font is generated but some unnecessary weird font is generated in the font letter. So we will recommend that you use a weird font. if you want to text it useful for you on Facebook. text font. Die CSS -Eigenschaft font-weight definiert die Stärke der Schrift. Einige Schriftarten sind jedoch nicht in allen Werten verfügbar und unterstützen nur die Werte normal und bold How Cooper Black became pop culture's favorite font.Subscribe to our channel! http://goo.gl/0bsAjOThere's a typeface that has made a resurgence in the last c..
Once you've refreshed, just click on the font you want to identify and a black box will appear with all the information you're going to need to know what font is this. It tells you what font family it belongs to, Font Size, and Line Height. If there are various fonts on one page that you want to identify. Not to worry, you can click on all. Font(Font, FontStyle) Initialisiert ein neues Font-Objekt, das das angegebene vorhandene Font-Objekt und die FontStyle-Enumeration verwendet. Initializes a new Font that uses the specified existing Font and FontStyle enumeration.. Font(FontFamily, Single) Initialisiert eine neue Font mit einer angegebenen Größe. Initializes a new Font using a specified size
Windows fonts are one aspect of this convergence: Windows 10 introduces a recommended UWP font set that is common across all editions that support UWP, including Desktop, Server, and Xbox. A number of additional fonts are available for Desktop and Server, including all other fonts from previous releases. However, not all of these are pre-installed by default in all images. In order to make. Search for fonts by foundry, designer, properties, languages, classifications, and more. Explore the latest additions to our font library at Adobe Fonts Each font is reviewed by a FontSpace moderator, checked for font quality issues, and licenses are verified. With an ever-increasing amount of unethical font websites available, we strive to be THE source for legitimate and clearly licensed fonts. Whether you are a professional graphics designer, crafter, hobbyist, teacher, or student, we hope you enjoy the fonts here . That's why you can't simply copy and paste the text you're reading right now into a social media website and expect the font to be transferred along with the characters. However, if you copy ������������������������ ������������������������ then it will actually copy the style that those characters appear.
Google Font
Online typeface identifier. Users are guided through a series of illustrated multiple-choice questions of features of a font to arrive at a font identification. Covers fonts from over 200 publishers; typefaces can also be looked up by name Download 64,724 free fonts, browse our collection of free fonts for commercial use. Toggle navigation Fonts101.com. Font Styles . Latest Fonts; 3D (762) Architecture (15) Brandname (2249) Bubble Style (104) Celtic (109) Creepy (456) Curly (184) Cutesy (176) Deco (649) Digital (81) Dingbats (2509) Display (511) Eroded (727) Fancy (14046) Foreign (256) Gothic (680) Graffiti (447) Groovy (204. Symbols Text Font. Mixed Fonts 1. Mixed Fonts 2. Mixed Fonts 3. Mixed Fonts 4. Mixed Fonts 5. Mixed Fonts 6. Mixed Fonts 7. Mixed Fonts 8. Mixed Fonts 9. Mixed Fonts 10. Emoji-Schriftgenerator. Texte hervorheben mit coolen Schriftarten zum kopieren! Online-Schriftarten ermöglichen Dir völlig verrückte Text-Effekte für jede Art von Text bei Facebook-Posts, WhatsApp-Nachrichten, Instagram.
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os X
For variable fonts we use in addition variableFonts.js. The application itself is build with Ember JS and Foundation. The project is realized by Viktor Nübel and Clemens Nübel. UI-Font: FF Attribute. For any questions or comments about this site get in touch! * FontDrop! detects all features in a font file, also unknown or custom features. fonts are not working and i am getting late on this project. Can anyone help me out. Reply. hack_nug. Permalink to comment # May 20, 2015. Not sure this is what's wrong but you said you were using a font called FSDillonWeb-Regular but still in the CSS write FSDillonWeb-Medium. Mark . Permalink to comment # June 6, 2015. Re: 'speedy' CDN font services: NOT! Could have been. Find my Font is a software application that runs on your device (PC or mobile) and identifies the fonts in images. No more wasted time looking for the matching font. Find my Font will identify fonts within a few seconds and give you a list of fonts that resemble your input image. Not only will you find the font that matches the image but you will also find fonts that are similar or close to. Free Google Font pairs for your next creative project. A typography community dedicated to helping creators use beautiful, free, open-source typography. Unlimited Downloads: 1,000,000+ Fonts & Design Assets by . Freebies Design Assets. Web Fonts Fonts. UI/UX Kits Graphic Templates. We've been featured on a ton of awesome sites... Trending Google Fonts. Poppins. Sans-Serif. Spectral. Serif.
Font Awesome is fantastic to work with on the desktop, especially with all-new ligatures. Try it in your next design or presentation! Tried & Tested. We've stress-tested them, so that your icons and styling work and display perfectly in all modern browsers. Pixel-Perfect Rendering. Our icons are meticulously designed on a grid that helps them render perfectly and makes them legible at any. Fonts are fonts and are responsible for the variable display of text in OMSI. A font can contain any characters, numbers, letters or even colored images. In OMSI, fonts are used for vehicles (displays, license plates, matrices) and objects (passenger information systems, street signs, inscriptions, stop signs). 1. General principles. In the following, character means any character that is. 3. The font might be interest to others as well, and if you do not mind that the font will be freely published , than I will leave it up to you to decidehow you would want to reimburse me, which could göadly could gladly be some sort of payment in kind :-) That's all for now, so stay tuned for new fonts that will be added here in the future. Font Awesome 5 Released! More Icons Get 1535 icons right now with FA Free, plus another 7020 icons with Pro, which also gets you another 53 icon category packs as we finish them
Adobe Fonts is the easiest way to bring great type into your workflow, wherever you are. A handmade typeface with 4 styles, available from Adobe Fonts for sync and web use. Adobe Fonts is the easiest way to bring great type into your workflow, wherever you are. {{message.actionLabel}} Browse Fonts Font Packs Typekit Web Fonts Foundries Creative Cloud Sign in. Upload a photo to scan for similar. Try, buy and download professional fonts for desktop, web and apps. Classics such as FF DIN and Proxima Nova, or try out new typefaces like Neue Haas Unica HTML Schriften - Schriften spielen eine wichtige Rolle bei der Herstellung eine Website noch benutzerfreundlicher und steigendem Gehalt Lesbarkeit. Schriftart und Farbe häng What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant. It also detects the services used for serving the web fonts. Supports Typekit and Google Font API. Free Fonts You'll Want to Use in 2021, Trends and Examples. Design • Fonts Carrie Cousins • January 04, 2021 • 24 minutes READ . Every new year comes with lists of new design trends and techniques you'll be using in the months to come. But what about typography?. While type trends are often parts of these lists, there aren't as many devoted to fonts that will make your life easier
Schriftarten zum Download - DaFont - Download font
This font is based on the original Gentium design, but with an expanded character and glyph repertoire. It currently comes with regular and italic faces. It comes with near-complete support for Latin, Cyrillic and Greek. It also contains 'smart font' support for OpenType and Graphite technologies. This allows for correct diacritic placement over all base characters, whether they are tall. this.Font = testFont; } else {// The font we tested doesn't exist, so fallback to Times. this.Font = new Font(Times New Roman, 16.0f, FontStyle.Regular, GraphicsUnit.Pixel); } } } Bold, italic, underline. The Font type also provides the properties Bold, Italic, and Underline. These properties are read-only. You can access them to determine the styles set on the Font, but can't change the. A font family featuring fearless sans serif characters by Zone 6, you will get a total of 18 striking fonts, as well as web fonts, italics, numbers, punctuation, and multilingual support. Download Anse
Fontspring Matcherator :: Find Fonts From An Imag
'Hogwarts Wizard' font Create handwriting-style magical 'Harry Potter' text with the 'Hogwarts Wizard' font. 'Halloween' font Halloween is an important date in the Wizarding World. Create your own Halloween graphics with thisfont. 'Aquiline' font Creative cursive quill-style handwriting with the 'Aquiline' font. Want even more Harry Potter? Browse thousands of. This video wasn't long enough, so we made it double-spaced.Watch this on CHTV and view credits athttp://www.collegehumor.com/video:1823766Free CHTV video pod.. Fonts with a geometric a like Monaco are unacceptable IMHO because the a can, at a glance, be confused with an o. The Neep font at 14 pt is not crispy enough to me. So the choice was between Andale and Terminus. I have used both before, and although they don't look as pretty as the proggy fonts at small sizes, they have all the glyphs I need and as a bonus the Euro currency symbol. I. This font is not crippled or limited or anyway. It is not shareware that expires or asks for money. It is freeware. Currently, we only offer a Code 39 (AKA Code 3 of 9) free barcode font for download, but we will continue updating this page with fonts that included different symbologies (Code 128, Codabar, Postnet, etc.) ©2009-2021 FFonts.net On this website you will find free fonts for windows, free fonts for mac, truetype fonts free download, free truetype fonts. Free Fonts; New Free Fonts; Top Fonts; Last 30 days fonts; Themes/Category Fonts; Font Video; Instagram Fonts; Contact us; Link To Us; Terms; FAQ | Install & Download Fonts | FFonts.net ; ENEn glish; DEDe utch; ESEs panol; RORo mana; FRFr ancais.
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Version
Our icon font WOFF is 12.4Kb (nearly 4 times smaller than Font Awesome). All the formats you need. More than you can shake a stick at to be honest. SVG, PNG, WebP, EOT, OTF, TTF, WOFF, OMG! Open source & free. If you're not ready for Iconic (yet), this is the next best stop. Open Iconic will always be free and open and awesome. Keep track of new hotness. Get Iconic updates in your email. @riklomas + @whybray @riklomas + @whybray + @whybra WhatTheFont is a Shazam for fonts — a designer's dream. The app is a mobile version of the website previously developed by MyFonts, and recognizes any font you point at with your camera. Download Free Fonts and Free Dingbats at UrbanFonts.com. Our site carries over 30,000 PC fonts and Mac fonts. You can customize your experience with live font previews. All fonts are categorized and can be saved for quick reference and comparison Font sizing with rem. Determining a unit of measurement to size our text can be a topic of heated debate, even in this day and age. Unfortunately, there are still various pros and cons that make the various techniques less desirable. It's just a matter of which less-desirable is most desirable. There are two main techniques that are extolled: Size with px; Size with em; Let's review these two.
WHAT FONT IS THIS? has 116,172 members. WHAT FONT IS THIS? Is a friendly group of Font Enthusiasts run by FontBundles.net / DesignBundles.net admin team to discuss all things Fonts. Questions about fonts, designers, free fonts. showcasing of work, tutorials and networking is allowed. Advertising, spamming, selling and copyright theft is not. GNU Unifont (unifoundry.com) is the default font for the CD bootloader menu, GRUB bootloader, and alternate (text-based) installer where a software framebuffer is in use. (Unifont is full-coverage fall-back font.) Ref: What is the default Debian/Ubuntu console (TTY) font called? Share . Improve this answer. Follow edited Aug 3 '19 at 23:21. Peter Mortensen. 28.1k 21 21 gold badges 94 94 silver. The font-family property should hold several font names as a fallback system, to ensure maximum compatibility between browsers/operating systems. Start with the font you want, and end with a generic family (to let the browser pick a similar font in the generic family, if no other fonts are available). The font names should be separated with comma. Note: If the font name is more than one word. Download OCR-A font for free. A free OCR-A font, conformant to ANSI X3.17-1977, in TrueType format, with sources
Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for Fonts perform a great role in your design, so you should know which fonts not to use in your designs. Either in typography or in web page design, the use of proper fonts is a great advantage. Sometimes, designs become disasters just because the font is not used properly or, in some sense, does not fit the occasion. This calls for the proper selection. For decades, the Internet has constantly. The font-display property's swap value in action. When we control font loading in JavaScript, this often is the behavior we're after. We want to be sure the text is visible by default, then apply the custom typeface after it has downloaded. But what constitutes fallback text
Fancy Text Fonts - Stylish Text Generator and �����������������������������������������
Handwriting fonts can be applied to any web design project to spice things up. This witty, lighthearted choice of typography gives off a natural vibe that's missing in the plain script and sans fonts. With straight lines, curves, swirls, etc. handwritten fonts can make your text look more elegant, unique.. Font files can be provided as library extensions. In a very simple manner, making a font extension consists in putting various True Type Font files in a JAR file together with a properties file describing the content of the JAR, and an XML file defining relationships between fonts and locales. Font Extensions Step By Step Let's take a look into the /ext/fonts directory. It contains the DejaVu.
Use this font for posters, headers, and more for unique graphic designs. Before Breakfast Font. Some of the greatest design resources out there were created in little time. The Before Breakfast font features a minimalist handwritten style that is sure to complement most design projects. Included in this file are letters, numbers, and. For perhaps the first time since the original Macintosh, we can get excited about using system UI fonts. They're an interesting, **fresh alternative to web typography** — and one that doesn't require a web-font delivery service or font files stored on your server. How do we use system UI fonts on a website, and what are the caveats Deirdre Beck bieten einen ihrer Fonts, den sie für einen eigenen Web.Comic gestaltet hat, zum kostenlosen Downloaden an. Zudem empfiehlt die Designerin, bei Verwendung auf Versalien zurückzugreifen, da damit der Charakter der Schrift am besten zum Vorschein kommt Fonts can be specified in your resources, depending on whether the font is TrueType or not: XTerm.vt100.faceName: Liberation Mono:size=10:antialias=false XTerm.vt100.font: 7x13 To test, you can also set the font on the command line: -fa for faceName, -fn for font. If you set both kinds of fonts, you can alternate between the two by toggling TrueType Fonts from the #VT Fonts menu. You can also.
1001 Free Fonts 57000 Kostenlose Schriftarte
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Update
Brush fonts come in all caps too, just like this trendy brush font. Notice how we can simulate different paints here. In solids, it rather seems like a more opaque paint. 13. Hugehito Brush Script Font. This handwritten font has some calligraphic inspiration and some stylish modern inspiration too. This one could look amazing on invitations. Son Font: Location and surroundings of this property. Located close to the traditional Mallorcan village of Calvia and overlooking idyllic countryside the almost secret area of Son Font lies at the foothills of the Sierra Tramuntana, now declared a UNESCO World Heritage Site. This romantic setting, with panoramic views across the island to the sea is surrounded by nature and close to villages.

Fonts for Apple Platforms. Get the details, frameworks, and tools you need to use system fonts for Apple platforms in your apps. These typefaces offer the control and flexibility to optimally display text at a variety of sizes, in many different languages, across multiple interfaces Find a font by name. Find a font if you know all or part of its name: Popular searches. futura. helvetica. baskerville. bodoni. times new roman. arial. Font Meme is a fonts & typography resource. The Fonts in Use section features posts about fonts used in logos, films, TV shows, video games, books and more; The Text Generator section features simple tools that let you create graphics with fonts of different styles as well as various text effects; The Fonts Collection section is the place where you can browse, filter, custom preview and. Schreibe hier mit unserem Square Font Schriftarten und Buchstaben Generator alle Wörter, Texte und Schriftzüge mit quadratisch blauen Squares (Kacheln). Eine echt schöne Schrift für coole Texte auf Facebook. Funktioniert problemlos in Posts, Kommentaren und Statusmeldungen. Kopieren + Einfügen = ������ ������ ������ ������ ������ ������ ������ ������ ☑️ . Square Text - Schriftgenerator. Erstellen. [BEST] - Cool Font Generator - Generate ������������������������ & Stylish Text Fonts What is Cool Font Generator? CoolFontGenerator.net (Cool Font Generator) is a copy and paste Stylish text font generator website. It's generate or say converts a normal looking text to different - different types of cool looking fonts styles. Like - Bubble,Small caps,Currency,Double Struck,Antrophobia,Invisible Ink.
Adobe Typekit Fonts Not Working On Latest Microsoft Sierra Os Download
This Ultimate FREE Font Pairing Guide is about to blow your typography-loving mind. In this post, we'll show you how to nail your font pairing - with 180+ free font examples PLUS templates. All font sources, creators and descriptions are listed, and you can use them in Easil now to start creating your next project The font has a wide range of design elements and works for slime designs! Price: Premium. Paint Drops. The Paint Drops font is a work of art, but on the other hand, you can use it to design the packaging of ice cream and food that is exposed to sunlight and melts. Price: Free. OZZOMBIE Typeface + Bonus . OZZOMBIE Typeface + Bonus presented by fopifopi is a perfect font for Halloween designs. Specifying fonts 2021-02-18. svglite produces SVG files containing plain text but fonts are still important for plot generation and rendering. Fonts are used during SVG generation to figure out the metrics of graphical elements. The font name is then recorded in the font-family property of text anchors so that SVG renderers know what fonts to use. svglite does try to ensure a consistent figure. Verwandel deine Texte in coole und verrückte Stile, mit verschiedenen Alphabeten, schnell und völlig kostenlos. Kompatibel mit Facebook, Twitter, Instagram und anderen Netzen Proggy Fonts. Notice: The fonts here maybe not the latest,and lack of some fonts,but I will update by continuous. Contribution: If you what to share the programming fonts that you know or update this project,you can fork this repository to contribute or tell me in the issues