- Use Surface Dial with apps. Surface Dial works with apps that come with your Surface Studio model, like Paint 3D, Groove Music, Microsoft Edge, and Maps. It also works with professional-grade software, including Adobe Photoshop and Adobe Illustrator. Here are just a few things you can do. Rotate left to turn it down or right to turn it up.
- Meet Surface Dial Set it up. On your PC, select Start Settings Devices Bluetooth & other devices. Turn on Bluetooth. Pull the bottom. Use Surface Dial with apps. Surface Dial works with apps that come with Windows 10, like Paint 3D, Groove Music. Get more apps in Microsoft Store.
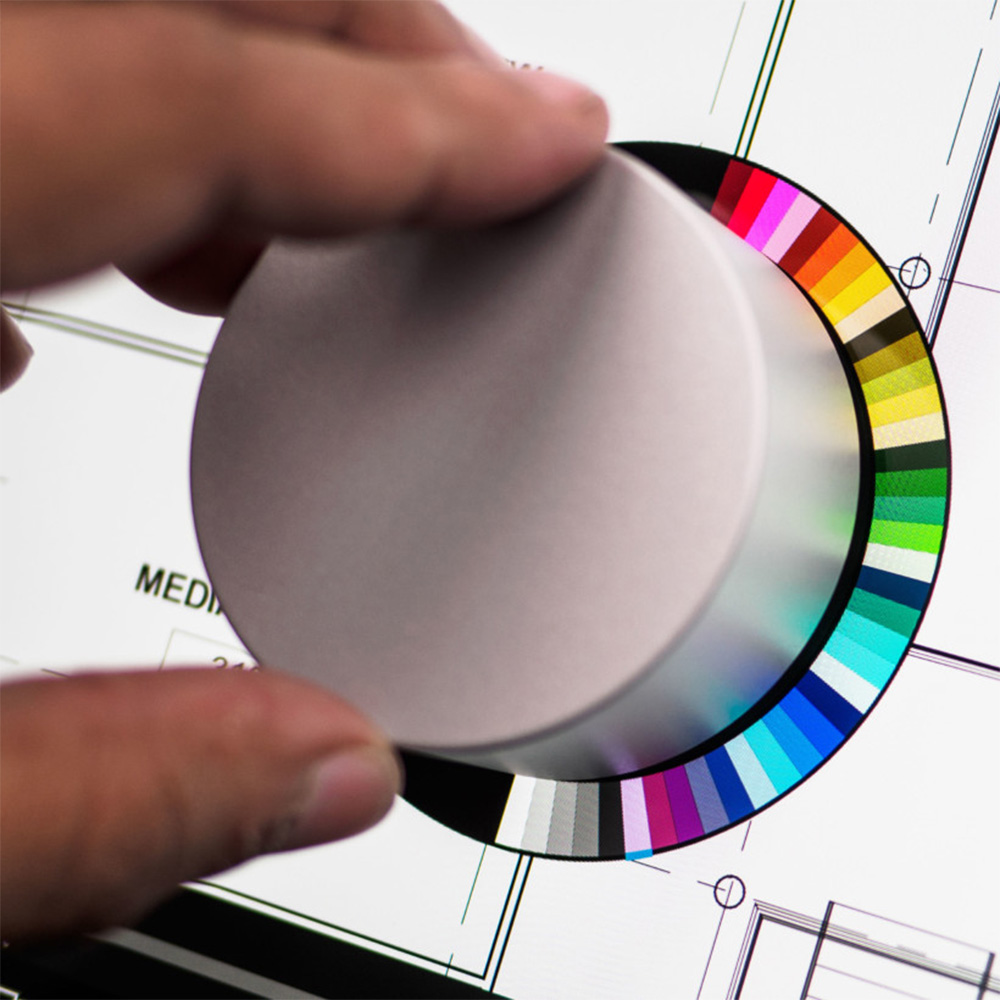
- The Dial is Microsoft’s coolest input device ever, a silver puck accompanying the new Surface Studio computer. The gadget, which sits on the Studio’s 28-inch screen and twists like a doorknob.
- Microsoft Dial Video
- Microsoft Dialog
- Microsoft Dialog Box
- How Does Microsoft Dial Work
- Microsoft Dial Plans
Speed dial 2 is ultimate replacement of new tab page with quick access to your most visited pages, bookmarks and browsing history. Make your new tab page a true home for your work and free time. Professionals around the world from companies like UBER, Nike or Adobe use Speed Dial 2 for their work every day.
-->
Surface Dial with Surface Studio and Surface Pen (available for purchase at the Microsoft Store).
This tutorial steps through how to customize the user interaction experiences supported by wheel devices such as the Surface Dial. We use snippets from a sample app, which you can download from GitHub (see Sample code), to demonstrate the various features and associated RadialController APIs discussed in each step.
We focus on the following:
- Specifying which built-in tools are displayed on the RadialController menu
- Adding a custom tool to the menu
- Controlling haptic feedback
- Customizing click interactions
- Customizing rotation interactions
For more about implementing these and other features, see Surface Dial interactions in Windows apps.
Introduction
The Surface Dial is a secondary input device that helps users to be more productive when used together with a primary input device such as pen, touch, or mouse. As a secondary input device, the Dial is typically used with the non-dominant hand to provide access both to system commands and to other, more contextual, tools and functionality.
The Dial supports three basic gestures:
- Press and hold to display the built-in menu of commands.
- Rotate to highlight a menu item (if the menu is active) or to modify the current action in the app (if the menu is not active).
- Click to select the highlighted menu item (if the menu is active) or to invoke a command in the app (if the menu is not active).
Prerequisites
- A computer (or a virtual machine) running Windows 10 Creators Update, or newer
- A wheel device (only the Surface Dial at this time)
- If you're new to Windows app development with Visual Studio, have a look through these topics before you start this tutorial:
Set up your devices
- Make sure your Windows device is on.
- Go to Start, select Settings > Devices > Bluetooth & other devices, and then turn Bluetooth on.
- Remove the bottom of the Surface Dial to open the battery compartment, and make sure that there are two AAA batteries inside.
- If the battery tab is present on the underside of the Dial, remove it.
- Press and hold the small, inset button next to the batteries until the Bluetooth light flashes.
- Go back to your Windows device and select Add Bluetooth or other device.
- In the Add a device dialog, select Bluetooth > Surface Dial. Your Surface Dial should now connect and be added to the list of devices under Mouse, keyboard, & pen on the Bluetooth & other devices settings page.
- Test the Dial by pressing and holding it down for a few seconds to display the built-in menu.
- If the menu isn't displayed on your screen (the Dial should also vibrate), go back to the Bluetooth settings, remove the device, and try connecting the device again.
Note
Wheel devices can be configured through the Wheel settings:
- On the Start menu, select Settings.
- Select Devices > Wheel.
Now you’re ready to start this tutorial.
Sample code
Throughout this tutorial, we use a sample app to demonstrate the concepts and functionality discussed.
Microsoft Dial Video
Download this Visual Studio sample and source code from GitHub at windows-appsample-get-started-radialcontroller sample:
- Select the green Clone or download button.
- If you have a GitHub account, you can clone the repo to your local machine by choosing Open in Visual Studio.
- If you don't have a GitHub account, or you just want a local copy of the project, choose Download ZIP (you'll have to check back regularly to download the latest updates).
Important
Most of the code in the sample is commented out. As we go through each step in this topic, you'll be asked to uncomment various sections of the code. In Visual Studio, just highlight the lines of code, and press CTRL-K and then CTRL-U.
Components that support wheel functionality
These objects provide the bulk of the wheel device experience for Windows apps.
| Component | Description |
|---|---|
| RadialController class and related | Represents a wheel input device or accessory such as the Surface Dial. |
| IRadialControllerConfigurationInterop / IRadialControllerInterop We do not cover this functionality here, for more information, see the Windows classic desktop sample. | Enables interoperability with a Windows app. |
Step 1: Run the sample
After you've downloaded the RadialController sample app, verify that it runs:
- Open the sample project in Visual Studio .
- Set the Solution Platforms dropdown to a non-ARM selection.
- Press F5 to compile, deploy, and run.
Note
Alternatively, you can select Debug > Start debugging menu item, or select the Local Machine Run button shown here:
The app window opens, and after a splash screen appears for a few seconds, you’ll see this initial screen.
Okay, we now have the basic Windows app that we’ll use throughout the rest of this tutorial. In the following steps, we add our RadialController functionality.
Step 2: Basic RadialController functionality
With the app running and in the foreground, press and hold the Surface Dial to display the RadialController menu.
We haven't done any customization for our app yet, so the menu contains a default set of contextual tools.
These images show two variations of the default menu. (There are many others, including just basic system tools when the Windows Desktop is active and no apps are in the foreground, additional inking tools when an InkToolbar is present, and mapping tools when you’re using the Maps app.
| RadialController menu (default) | RadialController menu (default with media playing) |
|---|
Now we'll start with some basic customization.
Step 3: Add controls for wheel input
First, let's add the UI for our app:
Open the MainPage_Basic.xaml file.
Find the code marked with the title of this step ('<!-- Step 3: Add controls for wheel input -->').
Uncomment the following lines.
At this point, only the Initialize sample button, slider, and toggle switch are enabled. The other buttons are used in later steps to add and remove RadialController menu items that provide access to the slider and toggle switch.
Step 4: Customize the basic RadialController menu
Now let's add the code required to enable RadialController access to our controls.
- Open the MainPage_Basic.xaml.cs file.
- Find the code marked with the title of this step ('// Step 4: Basic RadialController menu customization').
- Uncomment the following lines:
The Windows.UI.Input and Windows.Storage.Streams type references are used for functionality in subsequent steps:
These global objects (RadialController, RadialControllerConfiguration, RadialControllerMenuItem) are used throughout our app.
Here, we specify the Click handler for the button that enables our controls and initializes our custom RadialController menu item.
Next, we initialize our RadialController object and set up handlers for the RotationChanged and ButtonClicked events.
Here, we initialize our custom RadialController menu item. We use CreateForCurrentView to get a reference to our RadialController object, we set the rotation sensitivity to '1' by using the RotationResolutionInDegrees property, we then create our RadialControllerMenuItem by using CreateFromFontGlyph, we add the menu item to the RadialController menu item collection, and finally, we use SetDefaultMenuItems to clear the default menu items and leave only our custom tool.
- Now, run the app again.
- Select the Initialize radial controller button.
- With the app in the foreground, press and hold the Surface Dial to display the menu. Notice that all default tools have been removed (by using the RadialControllerConfiguration.SetDefaultMenuItems method), leaving only the custom tool. Here’s the menu with our custom tool.
| RadialController menu (custom) |
|---|
- Select the custom tool and try out the interactions now supported through the Surface Dial:
- A rotate action moves the slider.
- A click sets the toggle to on or off.
Ok, let's hook up those buttons.
Step 5: Configure menu at runtime
In this step, we hook up the Add/Remove item and Reset RadialController menu buttons to show how you can dynamically customize the menu.
Open the MainPage_Basic.xaml.cs file.
Find the code marked with the title of this step ('// Step 5: Configure menu at runtime').
Uncomment the code in the following methods and run the app again, but don't select any buttons (save that for the next step).
Select the Remove item button and then press and hold the Dial to display the menu again.
Notice that the menu now contains the default collection of tools. Recall that, in Step 3, while setting up our custom menu, we removed all the default tools and added just our custom tool. We also noted that, when the menu is set to an empty collection, the default items for the current context are reinstated. (We added our custom tool before removing the default tools.)
Select the Add item button and then press and hold the Dial.
Notice that the menu now contains both the default collection of tools and our custom tool.
Select the Reset RadialController menu button and then press and hold the Dial.
Notice that the menu is back to its original state.
Step 6: Customize the device haptics
The Surface Dial, and other wheel devices, can provide users with haptic feedback corresponding to the current interaction (based on either click or rotation).
In this step, we show how you can customize haptic feedback by associating our slider and toggle switch controls and using them to dynamically specify haptic feedback behavior. For this example, the toggle switch must be set to on for feedback to be enabled while the slider value specifies how often the click feedback is repeated.
Note
Haptic feedback can be disabled by the user in the Settings > Devices > Wheel page.
Open the App.xaml.cs file.
Find the code marked with the title of this step ('Step 6: Customize the device haptics').
Comment the first and third lines ('MainPage_Basic' and 'MainPage') and uncomment the second ('MainPage_Haptics').
Open the MainPage_Haptics.xaml file.
Find the code marked with the title of this step ('<!-- Step 6: Customize the device haptics -->').
Uncomment the following lines. (This UI code simply indicates what haptics features are supported by the current device.)
Open the MainPage_Haptics.xaml.cs file
Find the code marked with the title of this step ('Step 6: Haptics customization')
Uncomment the following lines:
The Windows.Devices.Haptics type reference is used for functionality in subsequent steps.
Here, we specify the handler for the ControlAcquired event that is triggered when our custom RadialController menu item is selected.
Next, we define the ControlAcquired handler, where we disable default haptic feedback and initialize our haptics UI.
In our RotationChanged and ButtonClicked event handlers, we connect the corresponding slider and toggle button controls to our custom haptics.
Finally, we get the requested Waveform (if supported) for the haptic feedback.
Now run the app again to try out the custom haptics by changing the slider value and toggle-switch state.
Step 7: Define on-screen interactions for Surface Studio and similar devices
Paired with the Surface Studio, the Surface Dial can provide an even more distinctive user experience.
In addition to the default press and hold menu experience described, the Surface Dial can also be placed directly on the screen of the Surface Studio. This enables a special 'on-screen' menu.
By detecting both the contact location and bounds of the Surface Dial, the system handles occlusion by the device and displays a larger version of the menu that wraps around the outside of the Dial. This same info can also be used by your app to adapt the UI for both the presence of the device and its anticipated usage, such as the placement of the user's hand and arm.
The sample that accompanies this tutorial includes a slightly more complex example that demonstrates some of these capabilities.
To see this in action (you'll need a Surface Studio):
Download the sample on a Surface Studio device (with Visual Studio installed)
Open the sample in Visual Studio
Open the App.xaml.cs file
Find the code marked with the title of this step ('Step 7: Define on-screen interactions for Surface Studio and similar devices')
Comment the first and second lines ('MainPage_Basic' and 'MainPage_Haptics') and uncomment the third ('MainPage')
Run the app and place the Surface Dial in each of the two control regions, alternating between them.
Here's a video of this sample in action:
Summary
Congratulations, you've completed the Get Started Tutorial: Support the Surface Dial (and other wheel devices) in your Windows app! We showed you the basic code required for supporting a wheel device in your Windows apps, and how to provide some of the richer user experiences supported by the RadialController APIs.
Related articles
API reference
Samples
Topic samples
Other samples
-->A dial plan is a named set of normalization rules that translate dialed phone numbers by an individual user into an alternate format (typically E.164) for purposes of call authorization and voice routing.
A dial plan consists of one or more normalization rules that define how phone numbers expressed in various formats are translated to an alternate format. The same dial string may be interpreted and translated differently in different dial plans, so depending on which dial plan is assigned to a given user, the same dialed number may be translated and routed differently. There can be a maximum of 1,000 tenant dial plans.
See Create and manage dial plans to create and manage tenant dial plans.
Tenant dial plan scope
Microsoft Dialog
A dial plan's scope determines the hierarchical level at which the dial plan can be applied. Clients get the appropriate dial plan through provisioning settings that are automatically provided when users sign in to Teams. As an admin, you can manage and assign dial plan scope levels by using the Microsoft Teams admin center or Remote PowerShell.
In Teams, there are two types of dial plans: service-scoped and tenant-scoped (which is for your organization). A service-scoped dial plan is defined for every country or region where Phone System is available. Each user is automatically assigned the service country dial plan that matches the usage location assigned to the user. You can't change the service country dial plan, but you can create tenant scoped dial plans, which augment the service country dial plan. As clients are provisioned, they obtain an 'effective dial plan,' which is a combination of the service country dial plan and the appropriately scoped tenant dial plan. Therefore, it's not necessary to define all normalization rules in tenant dial plans as they might already exist in the service country dial plan.
Tenant dial plans can be further broken into two scopes - tenant-scope or user-scope. If a tenant defines and assigns a user-scoped dial plan, that user will be provisioned with an effective dial plan of the user's service country dial plan and the assigned user dial plan. If a tenant defines a tenant-scoped dial plan but doesn't assign a user-scoped dial plan, then that user will be provisioned with an effective dial plan of the user's service country dial plan and the tenant dial plan.
The following is the inheritance model of dial plans in Teams.
The following are the possible effective dial plans:
Service Country If no tenant scoped dial plan is defined and no tenant user scoped dial plan is assigned to the provisioned user, the user will receive an effective dial plan mapped to the service country associated with their usage location.
Tenant Global - Service Country If a tenant user dial plan is defined but not assigned to a user, the provisioned user will receive an effective dial plan consisting of a merged tenant dial plan and the service country dial plan associated with their usage location.
Tenant User - Service Country If a tenant user dial plan is defined and assigned to a user, the provisioned user will receive an effective dial plan consisting of the merged tenant user dial plan and the service country dial plan associated with their usage location.
See Create and manage dial plans to create your tenant dial plans.
Note
In the scenario where no dial plan normalization rules apply to a dialed number, the dialed string is still normalized to prepend '+CC' where CC is the country code of the dialing user's usage location. This applies to Calling Plans, Direct Routing and PSTN Conference dial-out scenarios. Additionally, if a tenant dial plan normalization rule results in a number that does not start with '+', the calling service will attempt to normalize the number received from the Teams client based on the tenant dial plan, and if not matched, on the region dial plan. To avoid double normalization, it's recommended that Direct Routing customers normalize numbers to include a + and then remove the + using Trunk Translation rules.
Planning for tenant dial plans
To plan custom dial plans, follow these steps:
Step 1 Decide whether a custom dial plan is needed to enhance the user dialing experience. Typically, the need for one would be to support non-E.164 dialing, such as extensions or abbreviated national dialing.
Step 2 Determine whether tenant global or tenant user scoped dial plans are needed, or both. User scoped dial plans are needed if users have different local dialing requirements.
Step 3 Identify valid number patterns for each required dial plan. Only the number patterns that are not defined in the service level country dial plans are required.
Step 4 Develop an organization-wide scheme for naming dial plans. Adopting a standard naming scheme assures consistency across an organization and makes maintenance and updates easier.
Creating your new dial plan
When you create a new dial plan, you must put in the information that is required.
Name and simple name
For user dial plans, you should specify a descriptive name that identifies the users to which the dial plan will be assigned. The dial plan Simple Name is pre-populated with a string that is derived from the dial plan name. The Simple Name field is editable, which enables you to create a more descriptive naming convention for your dial plans. The Simple Name value cannot be empty and must be unique. A best practice is to develop a naming convention for your entire organization and then use this convention consistently across all sites and users.
Description
We recommend that you type the common, recognizable name of the geographic location or group of users to which the corresponding dial plan applies.
External access prefix
You can specify an external access prefix of up to four characters (#, *, and 0-9) if users need to dial one or more additional leading digits (for example, 9) to get an external line.
Note
If you specify an external access prefix, you don't need to create an additional normalization rule to accommodate the prefix.
See Create and manage dial plans to create your tenant dial plans.
Normalization rules
Normalization rules define how phone numbers expressed in various formats are to be translated. The same number string may be interpreted and translated differently, depending on the locale from which it is dialed. Normalization rules may be necessary if users need to be able to dial abbreviated internal or external numbers.
One or more normalization rules must be assigned to the dial plan. Normalization rules are matched from top to bottom, so the order in which they appear in a tenant dial plan is important. For example, if a tenant dial plan has 10 normalization rules, the dialed number matching logic will be tried starting with the first normalization rule, if there isn't a match then the second, and so forth. If a match is made, that rule is used and there is no effort to match any other rules that are defined. There can be a maximum of 50 normalization rules in a given tenant dial plan.
Microsoft Dialog Box
Determining the required normalization rules
Because any tenant dial plan is effectively merged with a given user's service country dial plan, it is likely that the service country dial plan's normalization rules need to be evaluated in order to determine which tenant dial plan normalization rules are needed. The Get-CsEffectiveTenantDialPlan cmdlet can be used for this purpose. The cmdlet takes the user's identity as the input parameter and will return all normalization rules that are applicable to the user.
Creating normalization rules
Normalization rules use .NET Framework regular expressions to specify numeric match patterns that the server uses to translate dial strings to E.164 format. Normalization rules can be created by specifying the regular expression for the match and the translation to be done when a match is found. When you finish, you can enter a test number to verify that the normalization rule works as expected.
For details about using .NET Framework regular expressions, see .NET Framework Regular Expressions.

See Create and manage dial plans to create and manage normalization rules for your tenant dial plans.
Note
Normalization rules with the first token as optional are currently not supported on 3pip devices (for example, Polycom VVX 601 model). If you want to apply normalization rules with optionality on 3pip devices, you should create two normalization rules instead of one. For example, the rule ^0?(999)$ should be replaced by the following two rules: (999)$ (Translation:$1) and ^0(999)$ (Translation:$1).
Sample normalization rules
How Does Microsoft Dial Work
The following table shows sample normalization rules that are written as .NET Framework regular expressions. The samples are examples only and are not meant to be a prescriptive reference for creating your own normalization rules.
Normalization rules using .NET Framework regular expressions
| Rule name | Description | Number pattern | Translation | Example |
|---|---|---|---|---|
| 4digitExtension | Translates 4-digit extensions. | ^(d{4})$ | +1425555$1 | 0100 is translated to +14255550100 |
| 5digitExtension | Translates 5-digit extensions. | ^5(d{4})$ | +1425555$1 | 50100 is translated to +14255550100 |
| 7digitcallingRedmond | Translates 7-digit numbers to Redmond local numbers. | ^(d{7})$ | +1425$1 | 5550100 is translated to +14255550100 |
| RedmondOperator | Translates 0 to Redmond Operator. | ^0$ | +14255550100 | 0 is translated to +14255550100 |
| RedmondSitePrefix | Translates numbers with on-net prefix (6) and Redmond site code (222). | ^6222(d{4})$ | +1425555$1 | 62220100 is translated to +14255550100 |
| 5digitRange | Translates 5-digit extensions starting with the digit range between 3-7 inclusive. | ^([3-7]d{4})$ | +142555$1 | 54567 is translated to +14255554567 |
| PrefixAdded | Adds a country prefix in front of a 9 digit number with restrictions on the first and third digits. | ^([2-9]dd[2-9]d{6})$ | 1$1 | 4255554567 is translated to 14255554567 |
| NoTranslation | Match 5 digits but no translation. | ^(d{5})$ | $1 | 34567 is translated to 34567 |
Microsoft Dial Plans
Redmond dial plan based on normalization rules shown above.
The following table illustrates a sample dial plan for Redmond, Washington, United States, based on the normalization rules shown in the previous table.
| Redmond dial plan |
|---|
| 5digitExtension |
| 7digitcallingRedmond |
| RedmondSitePrefix |
| RedmondOperator |
Note
The normalization rules names shown in the preceding table don't include spaces, but this is a matter of choice. The first name in the table, for example, could have been written '5 digit extension' or '5-digit Extension' and still be valid.